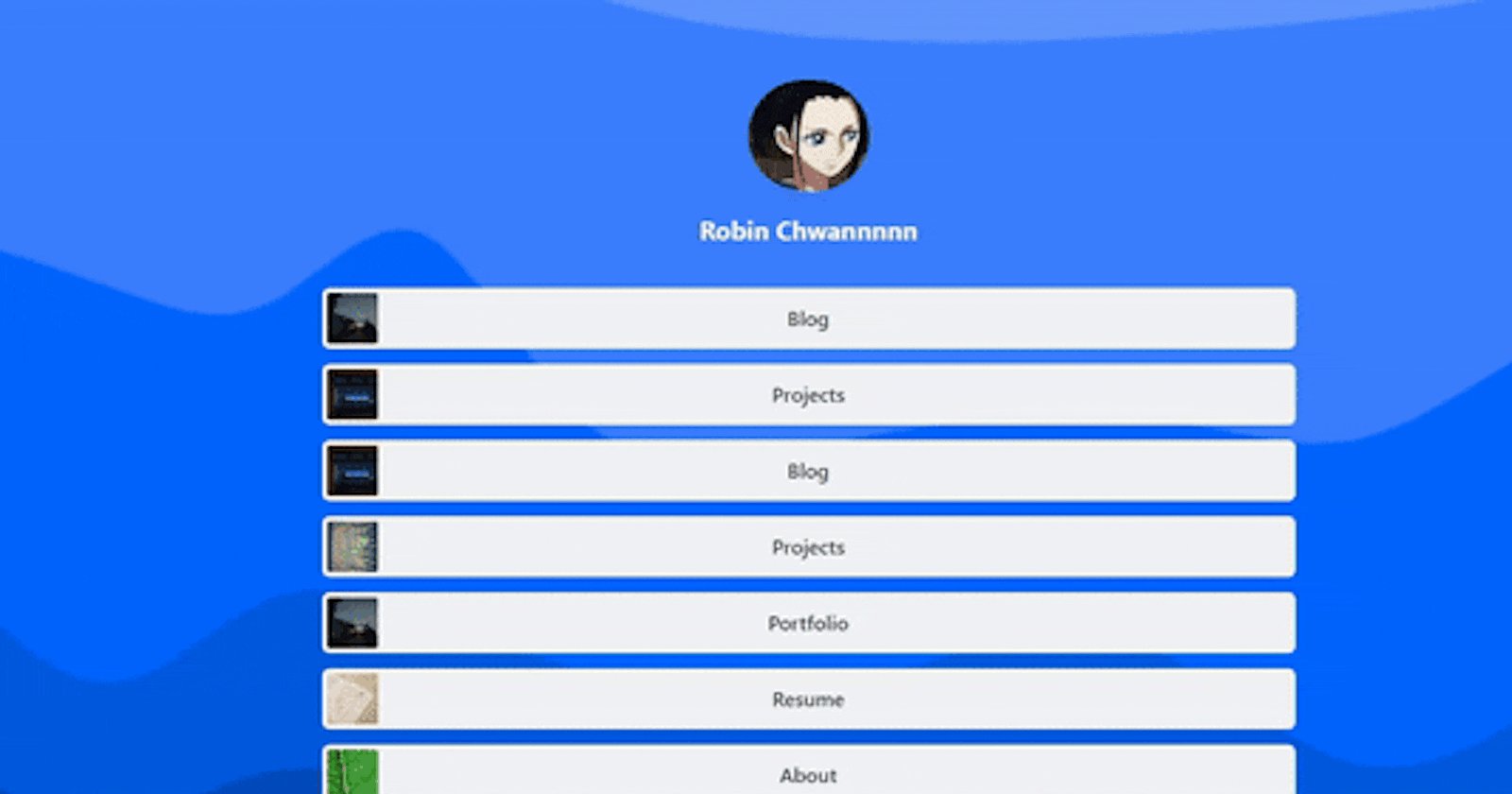
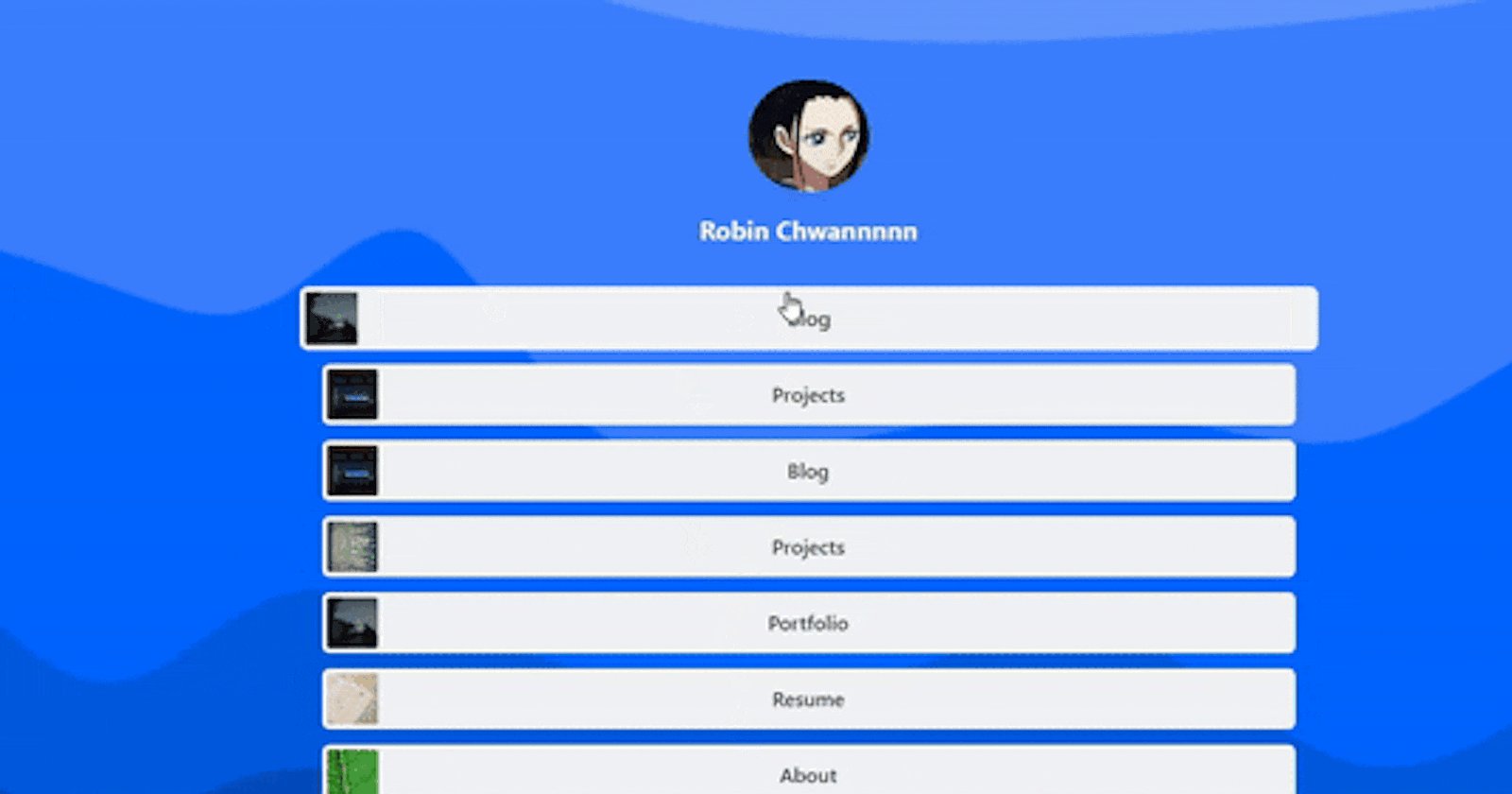
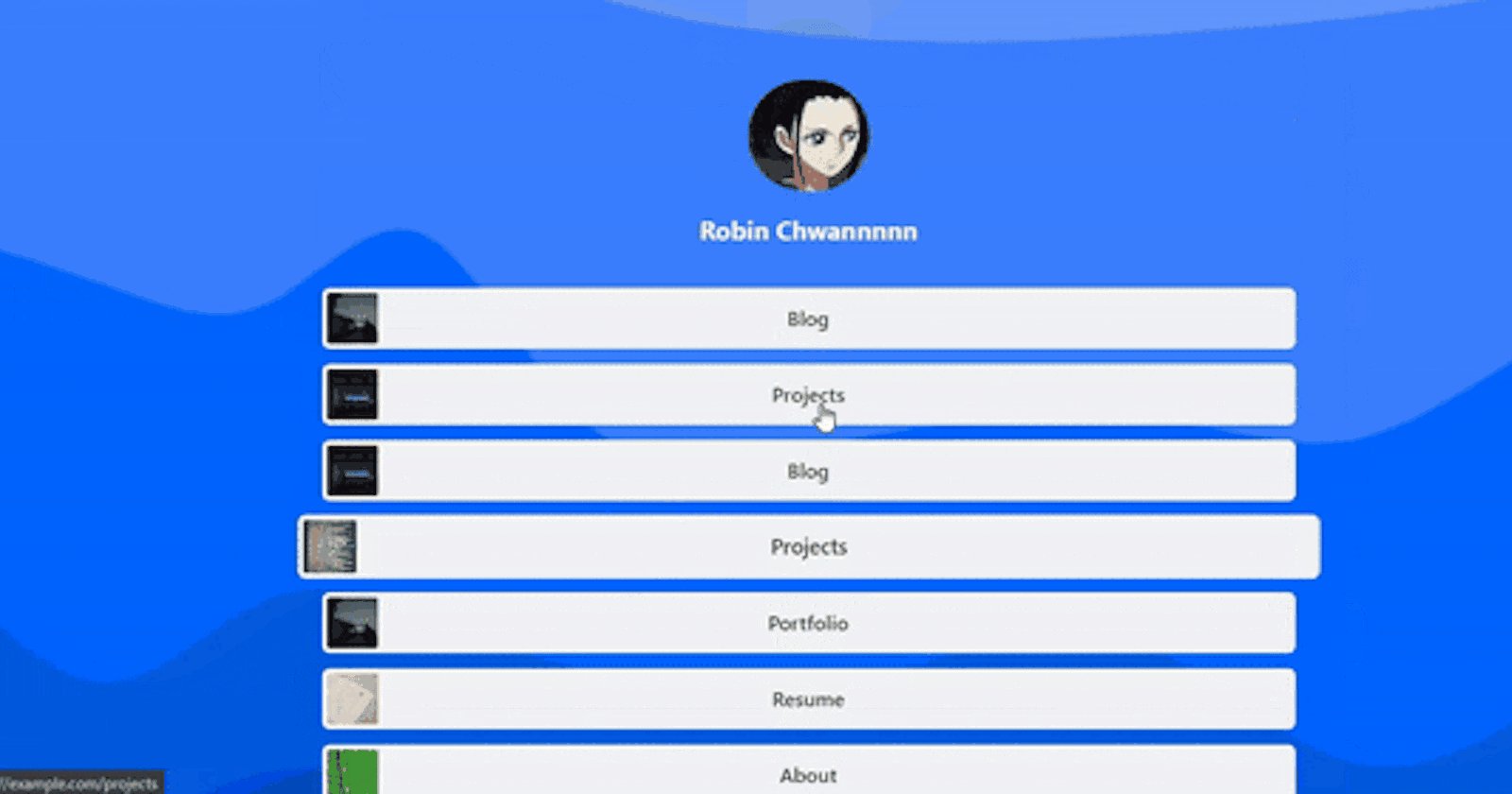
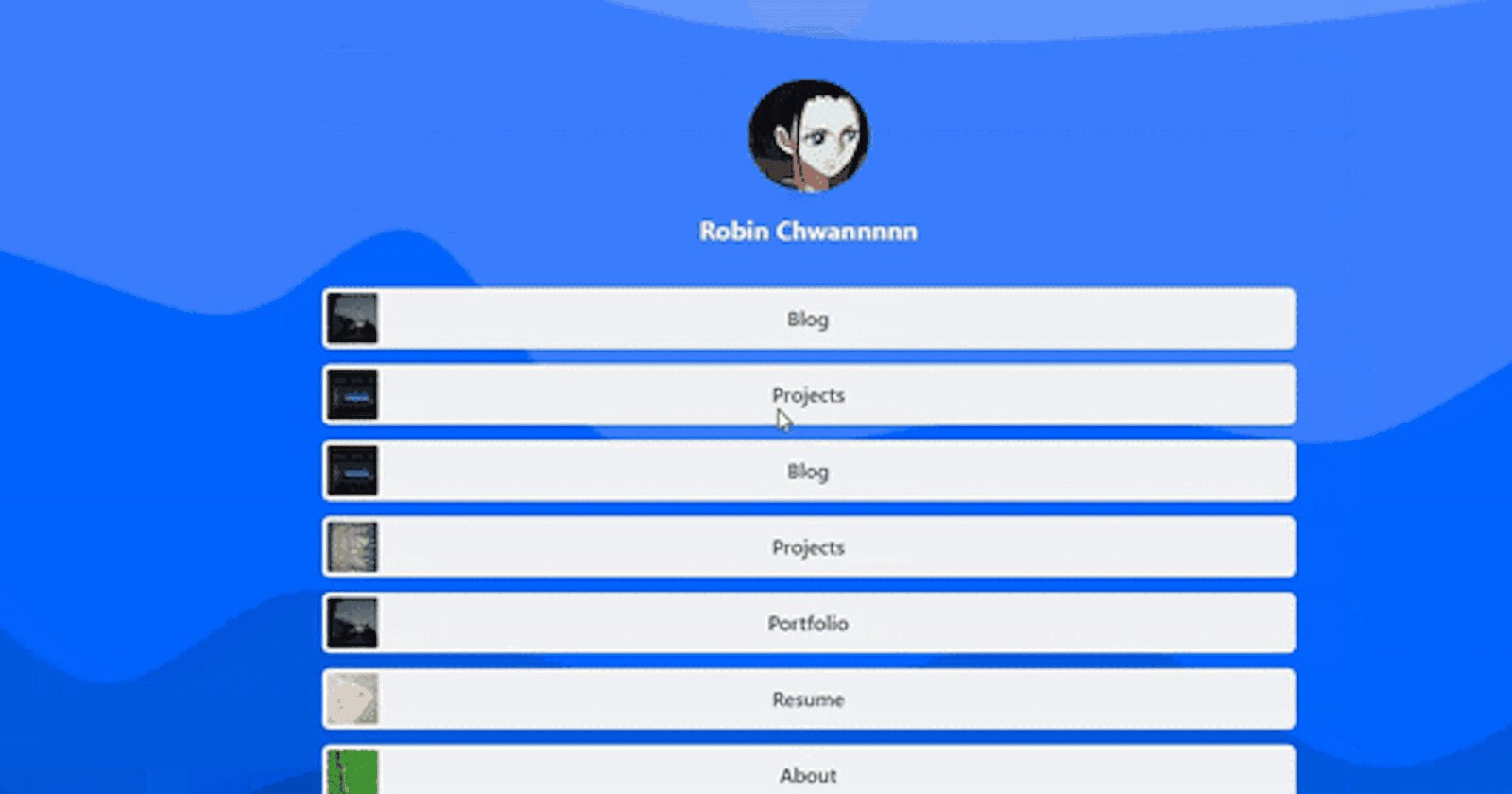
Forget about Linktree, it's time to build your own custom link tree! And with the magic of Typescript, Next.js, and Tailwind CSS, you'll have a tree that's both functional and fashionable.

First things first, you'll need to clone the repository from Github. Just head on over to https://github.com/Pandeyashish17/linktree-clone-using-typescript-and-nextjs-app-dir and hit the "Clone or download" button. Copy the link and use your favorite Git tool to clone the repository to your local machine. Or, if you're feeling adventurous, you can teleport the repository directly onto your computer using your mind powers (just kidding, don't do that).
Next, it's time to install the dependencies. Make sure you have Yarn installed or NPM , then navigate to the project directory and run the following command:
yarn
or
npm install
This will install all the necessary Node modules for the project, including Tailwind CSS for styling.
Now it's time to customize your link tree! Open up the project in your favorite code editor (I recommend Visual Studio Code with the "Dracula" theme) and start making changes. You can add links, change the design, or even add some funky animations. And if you want to change the data on your tree, just head to the data folder and edit the data.json file. It's as easy as eating a slice of pizza (which, let's be real, is pretty darn easy).
Once you're happy with your changes, it's time to build and deploy your link tree. Run the following command:
yarn build
This will build the project and generate a production-ready version. To deploy, you'll need to choose a hosting provider and follow their instructions for uploading your site. Or, if you're feeling particularly bold, you can host it on your own server and impress everyone with your tech skills.
And that's it! You now have your very own custom link tree. Show it off to all your friends and impress them with your coding skills. Happy tree building!